
HapInSアドベントカレンダー2023、15日目!
こんにちは、ボクです!
受託部門でデザイナーやってるボクです!
今回は前回つくった名刺をより魅力的に見えるようアレンジしていきたいと思います!
いろんな方法がありますが、よくあるパターンをいくつか紹介しますので、Webサイトのデザインやプロダクトをより印象付けるのに役だつと思います。
それでは見ていきましょう~!
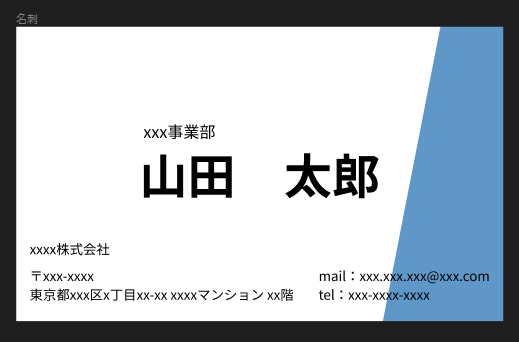
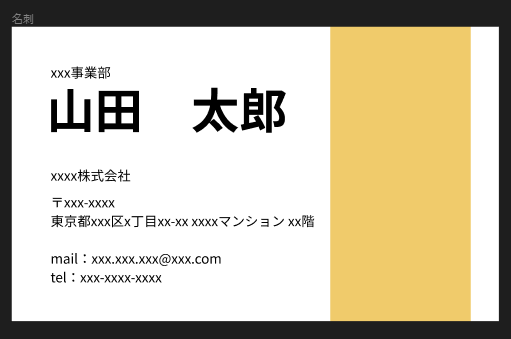
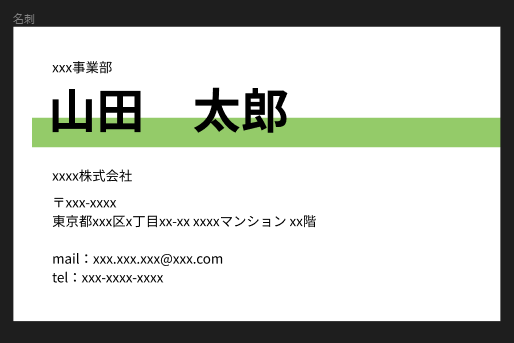
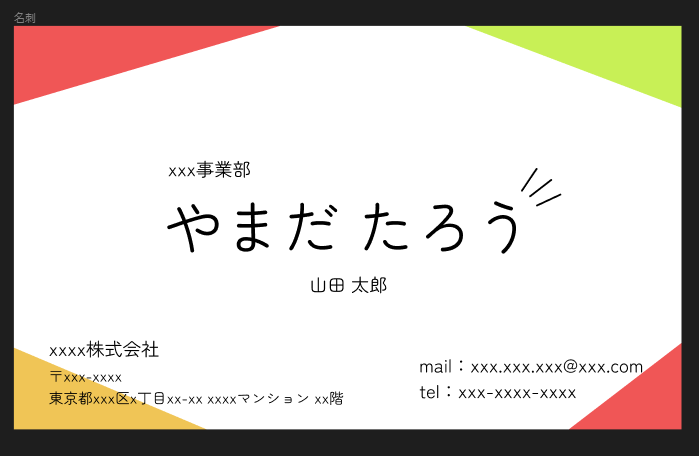
1. 差し色をいれる
コーポレートカラーなどを入れると自信や会社のイメージを印象付けることができます。



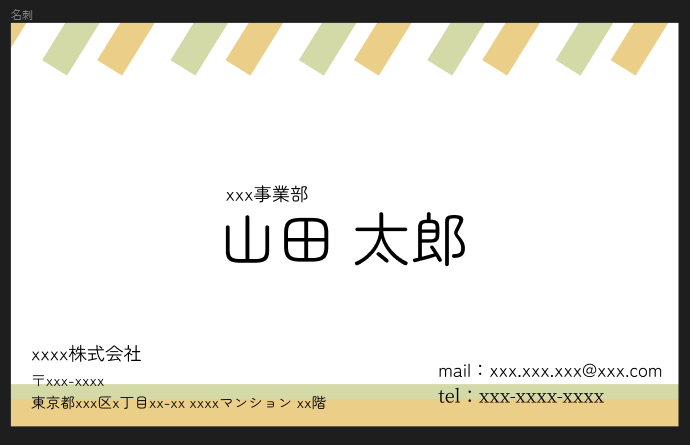
2. あしらいを入れる
あしらいをいれることでキャラクター性などを表現できます。
自分や会社のイメージを積極的に伝えたい場合などに使えます。



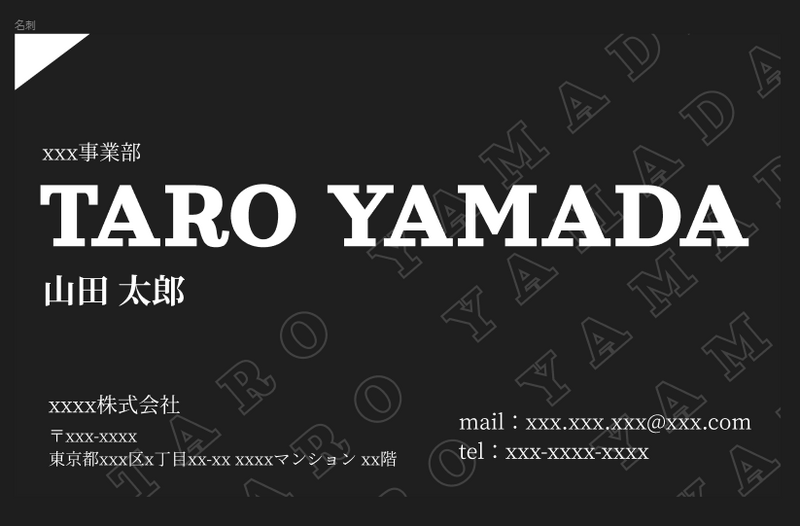
3. 名刺全体を使ってみる
もっと全体を使ってデザインすることでさらにイメージアップできます。
キャラクター性というよりかはオリジナリティを伝える感じですね。



というわけで、いかがでしたでしょうか。
後半にいくにつれ、山田さんの印象がだいぶ違ってみえてきたんじゃないでしょうか。
同じ文言でも全然違う印象にできるのでいろいろ試してみてくださいね~!
それでは明日もお楽しみに!