
こんにちは、ボクです! アドカレ19日目は3たびボクです!
今回はUIUXとはうってかわって、ビジュアルデザインのお時間です! ビジュアルデザインよくわかんない!という声を近場できいたので、今回はよくある3パターンのビジュアルを例にここさえ抑えておけばそれっぽくなるっていう点を作例を元にお伝えできればと思います!
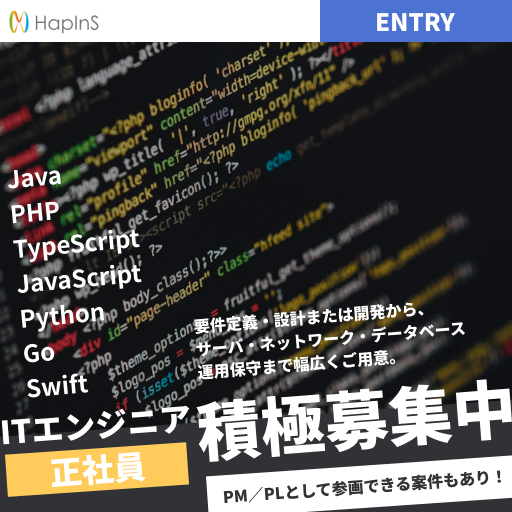
ちなみにせっかくなのでお題は弊社求人のバナーにしてみました。 弊社採用ページはこちら! 次のアドカレを書くのはキミかもしれない!!!
そんなわけでまずはパターン1「かっこいい」からいってみましょう~!
「かっこいい」は斜め・ゴジック・デカ文字

かっこいいはだいたい上記の3つ使えばなんとかなります! 特に斜めの文字やパーツはスピード感や力強い印象を与えてくれるので積極的に使うとヨシ!
「かわいい」は流体シェイプ・丸ゴジック・余白

かわいいは丸み、これにつきます! 流体シェイプの写真の切り抜きや、丸ゴシックですべてに丸みをもたせましょう。 あとはかわいいのテイストにもよりますが、シンプル目のかわいいだと余白の余裕も地味に大事です!
「スタイリッシュ」は・整列・serif体・僅かな余白

スタイリッシュは定義が難しいのですが、今回はかっこいいとは別の高級感ある感じで作ってみました! このタイプのスタイリッシュは全体のパーツをきちんと整列させて整えてあげましょう。 書体はもちろんserif体で、全体として要素を詰める感じでいいのですが、どこか一箇所余白があると大人の余裕感がでてきます!
というわけで簡単に3パターンほど紹介してみましたが、いかがでしたでしょうか。 バナー制作はデザイナーの登竜門的なところなので、デザイナー興味あるなーって方はぜひ自分でも作ってみてくださいね!
それでは明日もお楽しみに~!