今回はローコードツールFlutterFlowをSupabaseと連携しMuxAPIを使ったライブ配信アプリを実装します。
ライブ配信の実装については既に公式でも紹介されているため、それを参考にSpabase版で実装したものとなります。
詳細が気になる方はそちらをご参考にしてください。
blog.flutterflow.io 完成したものはこちらです。 まずこの記事では、FlutterFlow側の実装というよりはSpabaseの設定やFltterFlowとの連携を行っていきます。 簡単な説明になりますが、SupabaseはPostgreSQLデータベースを採用しており、認証機能などを備えたバックエンドサービスです。Firebaseと同様に、開発者を支援する様々な機能を提供し、Webアプリやモバイルアプリの開発を効率化するサービスです。 さっそくですが、Supabaseの設定を行っていきます。 https://supabase.com/からアクセスし、「start your project」からカウントを作成します。
Organization・Project name・Database Password・Regionを設定します。 今回はDatabaseとAuthenticationを設定していきます。
「New table」からテーブルを作成します。
Nameを「broadcasts」に設定します。 Columnsを設定します。
今回はNameとTypeのみを簡易的に設定します。 外部キーなどの細かな設定は今回は割愛します。
RLS(Row Level Security)は、データベース内の特定の行(データの1レコード)へのアクセスを制御する仕組みです。
そこにポリシーを設定することで、ユーザーやロールごとにどのデータにアクセスできるかを定義することができます。 実はテーブルを作成した時点で「Enable Row Level Security (RLS)」にチェックが入っており、ポリシーの設定を追加する必要があります。(チェックを外してセキュリティなしの状態でも設定は可能ですが警告は表示されます)
再度メニューのAuthenticationのPoliciesをクリックすると「RLSを有効にしているけどポリシーが設定されていないよ」と表示されているのがわかります。 そのため「Create policy」から設定を行います。
今回は下記3つポリシーを作成してみました。
Authenticationのサイドバーの「Providers」をクリックし「Email」認証の設定をします。
デフォルトでは、の3つがオンになっていますが今回はテストでアカウントを作成したいので「Confirm email」をオフにします。
オンのままだとアカウント登録時に毎回メールアドレスの確認メールが届くことになります。
テストアカウントでは確認ができないので今回はオフです... 一旦これでメール認証の設定は完了です。
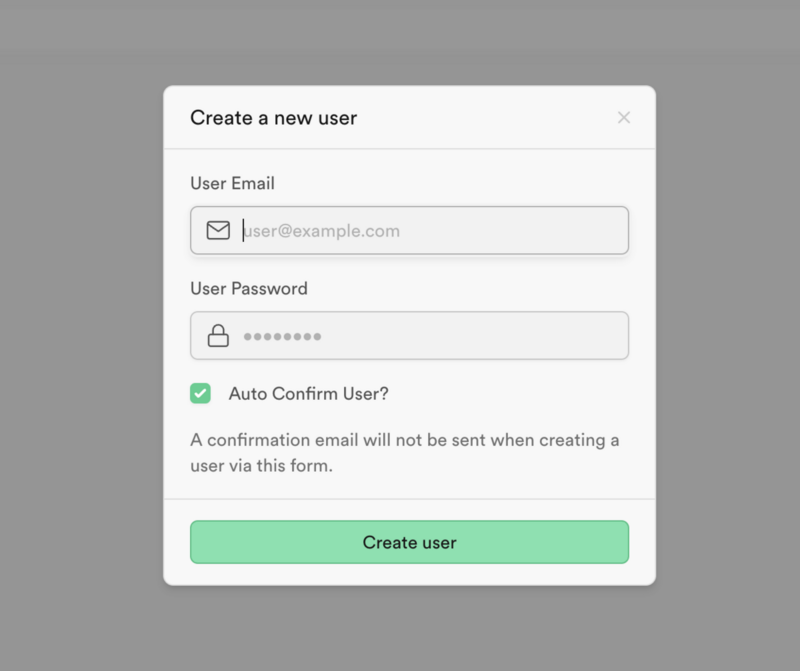
また、アカウントはUsersの「Add user」→「Create a new user」でユーザーの作成が可能です。
サイドメニューの設定からAPIをクリックします。
Project URLとanon keyをFlutterFlowにコピペします。
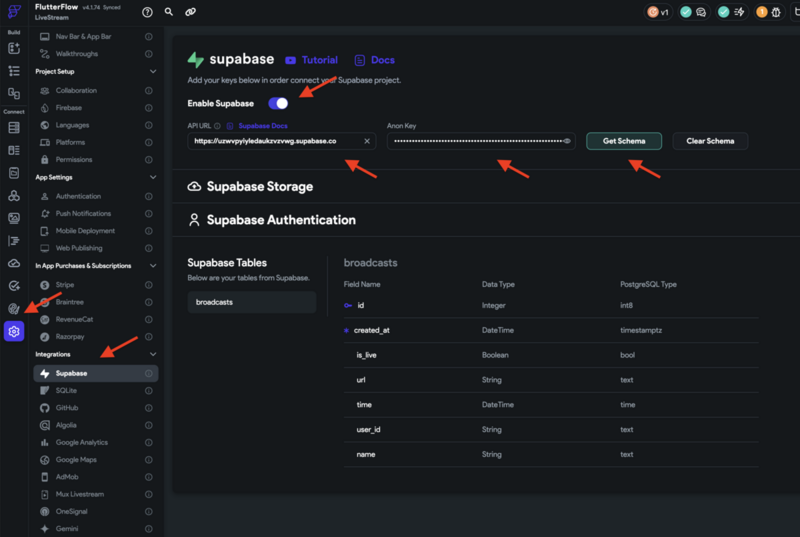
FlutterFlowのプロジェクト画面のsupabaseをクリック→Enable Spabaseをオン→Project URLとanon keyをペースト→「Get Schema」をクリック
Supabase Tablesに設定したテーブルが表示されれば成功です。
Authenticationをクリック→Enable Authenticationをオン→Authentication TypeをSupabaseに設定 これでユーザー認証はSupabaseと連携することができます。
ListViewからBackend Queryを設定してみると、これまで表示されていなかった「Supabase Query」が表示されるようになりました。
Supabase側からデータを入れて確認することができました。 具体的な実装については次回の記事で紹介したいと思いますが、今回の目的とするSupabaseの設定とFlutterFlowとの連携はできるようになりました。
はじめに
Supabaseとは?
Supabaseのプロジェクト作成


Databaseの設定


RLSの設定






Authenticationの設定




FlutterFlowとの連携


Authenticationの設定

Backend Queryを設定して確認


