今回は前回の記事に続いてMuxの設定・連携とFlutterFlowでの実装を進めていきます。
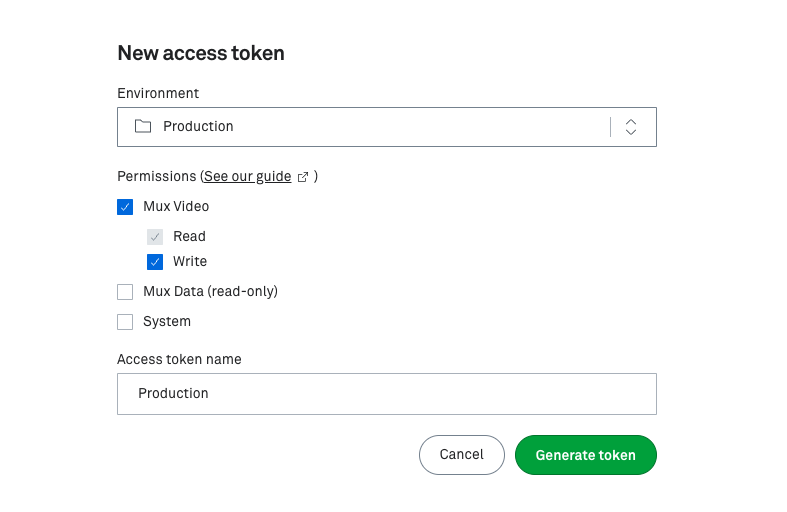
シンプルなアプリではあるのですが、APIの部分が少し分かりづらかったので自分の理解を深めるためにも再度実装をしました。 FlutterFlow - supabaseでライブ配信アプリを作ってみた #1 - HapInS Developers Blog https://www.mux.com/からアカウントを作成し、「Settings」→「Access Token」→「Generate new token」でAPIリクエストの認証に使用するアクセストークンを作成します。 Mux Videoにチェックし、Writeにもチェックします。Access token nameを指定します。
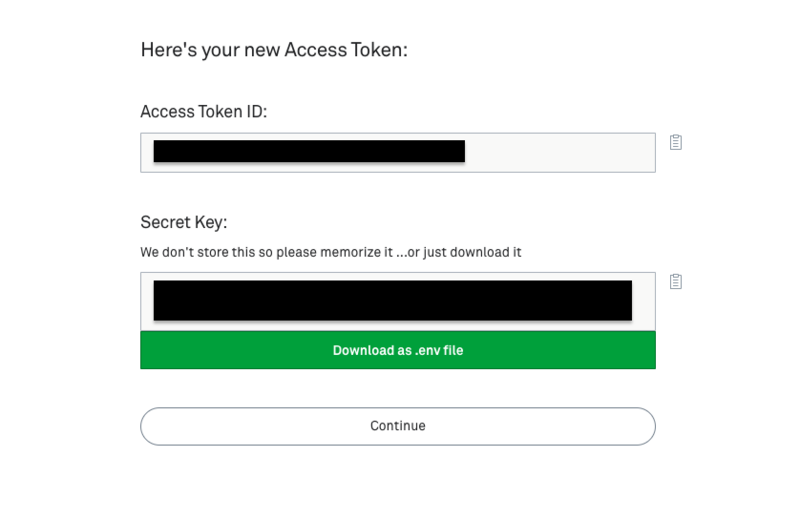
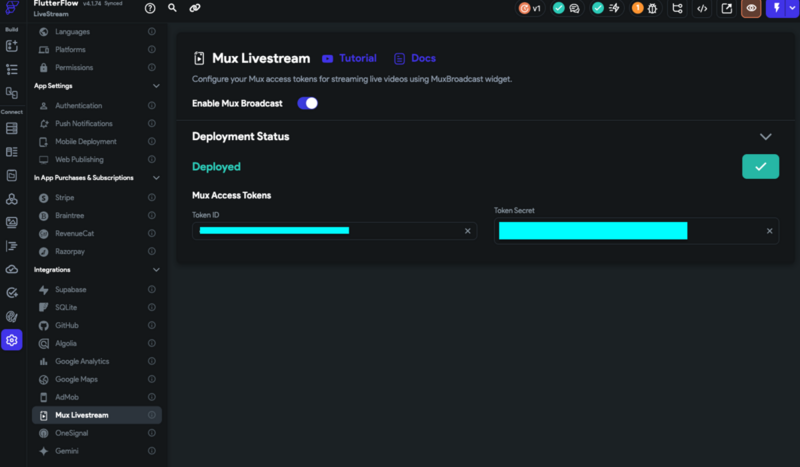
Access tokenとSecret Keyを取得したらFlutterFlowのMux Livestreamを開き、Enableをオンに設定、Access tokenとSecret Keyをペースト、Deployします。
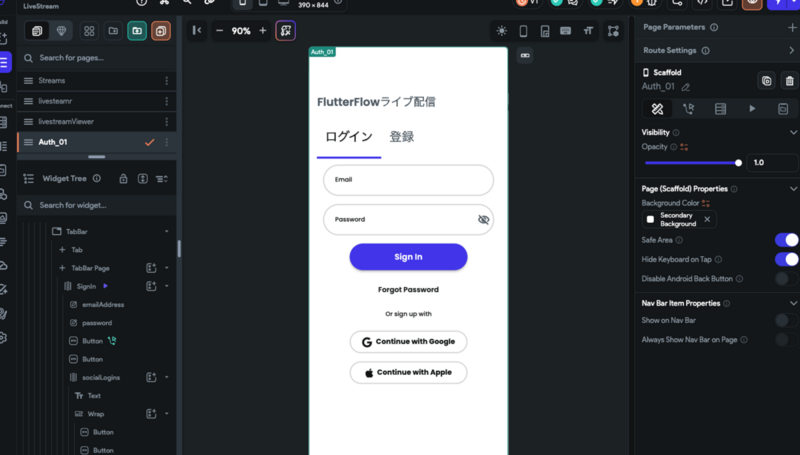
これはFlutterFlowが用意しているテンプレートを使用しました。
ログインと登録がtabになっている画面となります。
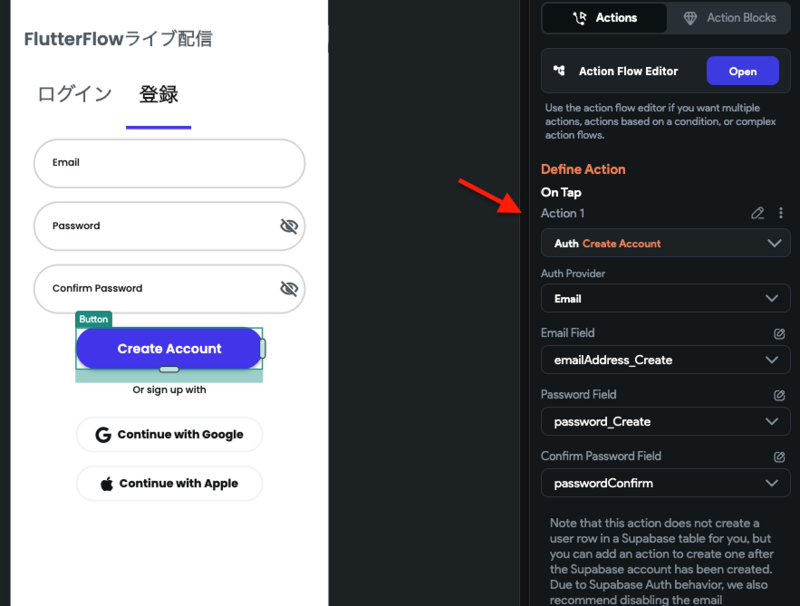
GoogleとApple認証が表示されていますが、今回は割愛します。 アクションでは、「Supabase Authentication」の「Create Account」のアクションを選択します。
実はMux用の既存ウィジェット「MuxBroadcast」がFlutterFlowにはあるんです!
これを配置するのみとなります。
アクションは配信開始時の「On Broadcast Start」と配信終了時の「On Broadcast Stop」があります。
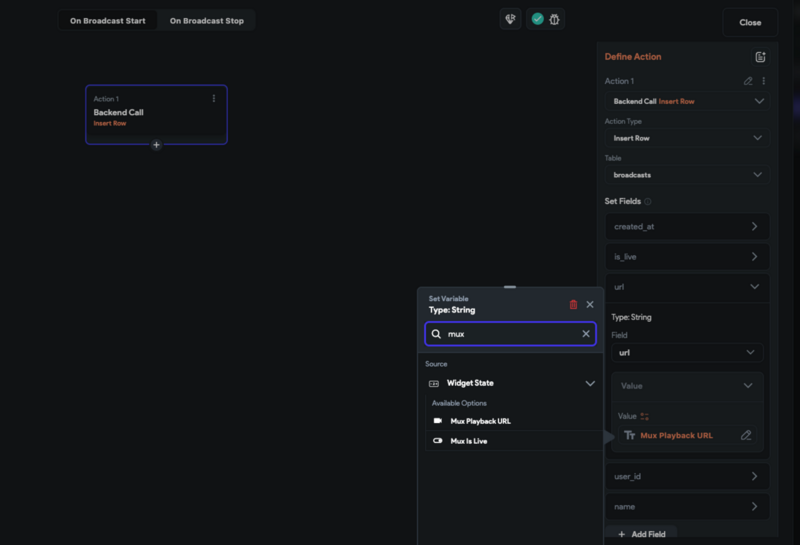
「On Broadcast Start」では、Backend CallのInsert Rowアクションを設定します。
broadcastsに対して下記を指定します。
created_at:current time
is_live:true
url:Mux Playback Url
user_id:User ID(Authenticated User)
name:streamName(parameter)
「On Broadcast Stop」では、Alert Dialogで配信終了の確認を行い、Update Rowアクションでis_live:falseに指定します。UpdateするRowはMatching Rowで「On Broadcast Start」時のInsert RowアクションのOutput Variable Nameで指定した「createdDoc」のidを指定します。
こちらもシンプルで「VideoPlayer」を配置するだけです。
配信URLをパラメータに設定し、Video PlayerのPathにそれを指定します。
この画面に遷移するときにパラメータを取得できれば視聴が可能になります。
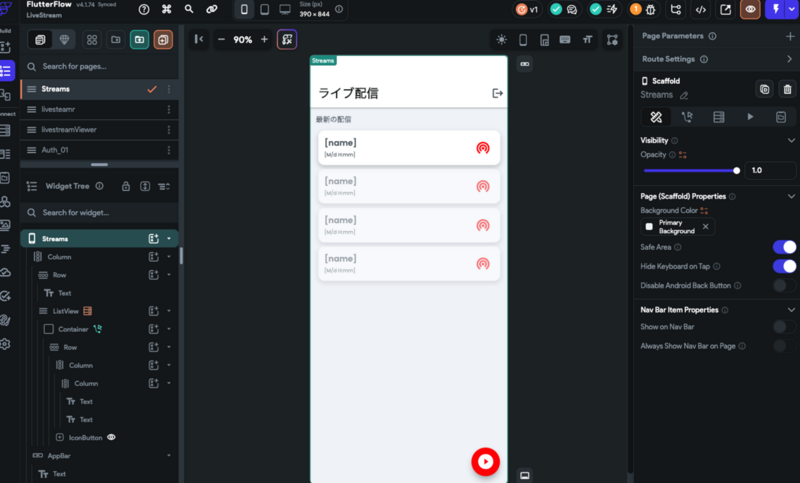
AppBarと言われるヘッダーにはアプリ名などわかりやすい表示名を設定しました。
右側のアイコンはログアウトボタンになります。
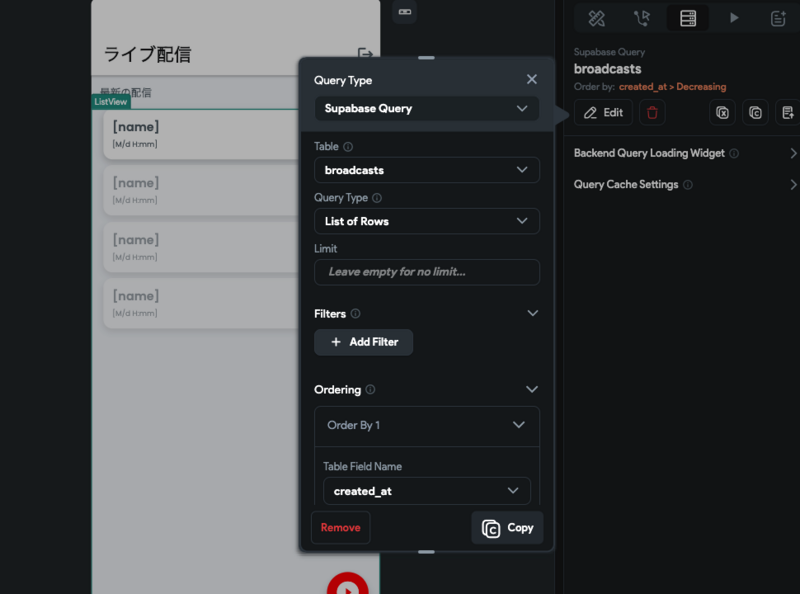
メインの部分にはListViewを配置し、前回の記事で紹介したSupabaseの「broadcasts」テーブルをQuery Type「List of Rows」に選択し、作成日のcreated_atを降順にします。
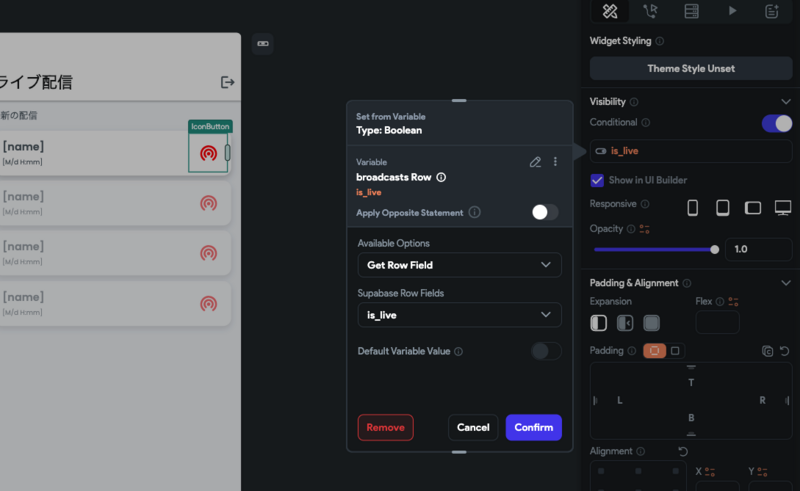
表示名は配信名にあたる「name」を大きく表示し、作成日のcreated_atをその下に表示します。 右側のアイコンはライブ配信中かアーカイブ配信かどうかがわかるようにライブ配信時にアイコンが表示されるようにします。
そのため、Conditionalではリストのbroadcasts Rowの「is_live」を指定し、それがtrueのときに表示されるようにします。 右下に常時表示されるようにしているのはFloatingActionButtonの既存ウィジェットになります。ユーザーが配信を行う際は、bottom sheetを表示して配信名を指定できるようにします。
配信前にbottom sheetを表示して配信名を指定できるようにします。
「保存」タップ時に配信画面に遷移するようにします。
配信リストをタップ時視聴画面へ遷移しますが、ライブ配信時のリストとアーカイブ配信時のリストでパラメータを渡す方法が異なります。そのため、アクションの条件分岐はリストのis_liveがtrueかfalseで分かれます。 配信者の配信アクション時に設定したMux Playback UrlのURLをリスト情報から指定することによってライブ配信を見ることが可能になります。
ライブ配信を見るだけであればシンプルに実装が可能になります。
アーカイブ配信を視聴する際はMux Playback Urlとは異なり、終了したアーカイブ配信のURLを取得する必要があります。 そのためには、①ライブ配信時のPlayback Urlから(URLの一部に記載されている)playback Idを送信することでlive stream Idを取得し、②そのlive stream Id送信することでアーカイブののplayback Idを取得します。 APIは下記2つを設定します。 ①getLiveStreamId: playback Idをもとにlive stream Idを返します。 ②getPastLiveStream:live stream Idにもとにアーカイブののplayback Idを返します。 API設定の部分から下記を設定します。 API Call Name:getLiveStreamID Method Type:GET API URL:https://api.mux.com/video/v1/playback-ids/[PLAYBACK_ID] Headers:Authorization: Basic ${MUX_TOKEN_ID}:${MUX_TOKEN_SECRET} Variables:PLAYBACK_ID を設定します。
Advanced SettingsでMake Privateをオンにします。
Respons & Testでテストします。
その前にMux移動し、「Create New Live Stream」から配信情報を作成します。
「Run request」で作成することができます。
そのidを使ってPLAYBACK_IDのValueで貼り付けし、「Test API Call」でStatus:200(Success)が表示されれば成功です。
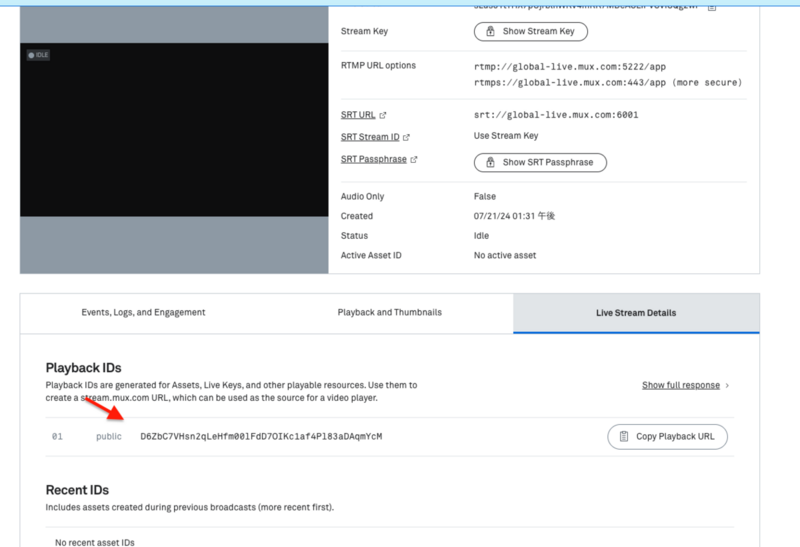
そしてこのAPIで取得したいのは、このidになります。
下にいくとRcommendedされているJSON Pathがあるので該当するところで「Add JSON Path」として設定します。
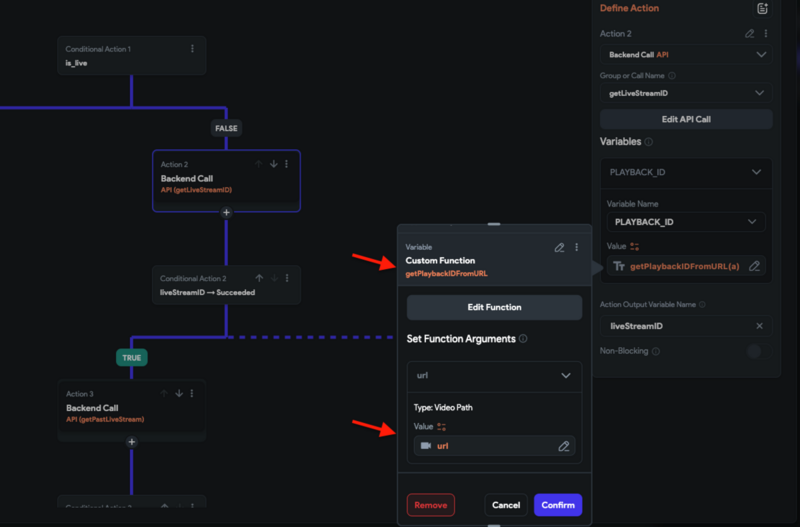
アクションでは、Backend Call APIを指定し、リストのurlをパラメータにすることでlive stream Idを取得します。 その際、urlからplayback Idを取得するため、Custom Functionを使用します。
続きのアクションを説明する前にgetPastLiveStream APIの設定を行います。
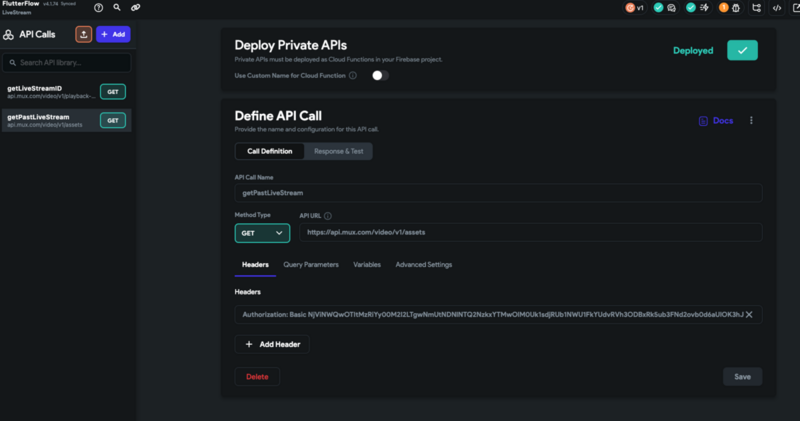
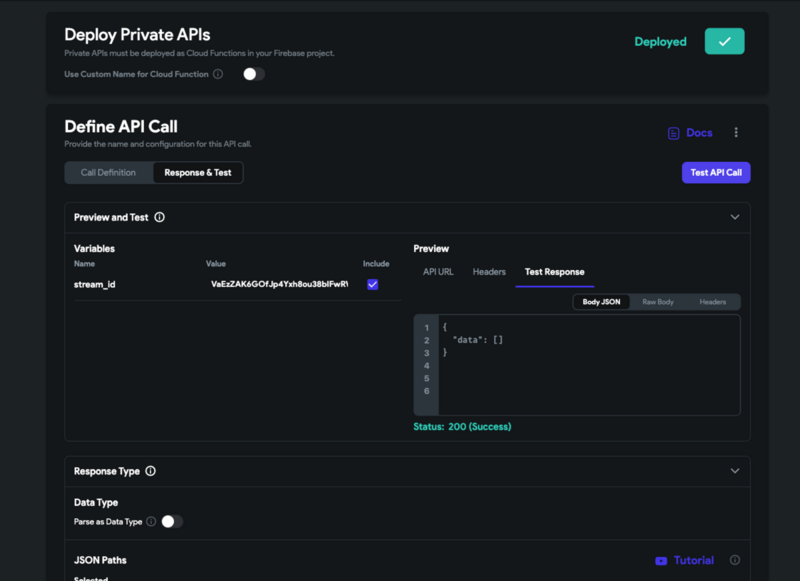
API Call Name:getPastLiveStream Method Type:GET API URL:https://api.mux.com/video/v1/assets Headers:Authorization: Basic ${MUX_TOKEN_ID}:${MUX_TOKEN_SECRET}(getLiveStreamIDのHeadersと同じ) Variables:stream_id Query Parameters:live_stream_id(Value Source:From Variable, Select Variable:stream_id)
Respons & Testでstream_idをgetLiveStreamIDで取得したstream idを挿入してテストします。
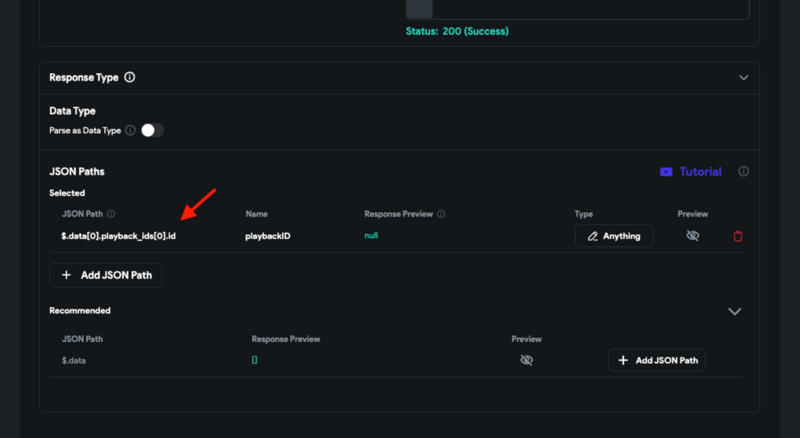
Status:200(Success)であれば成功ですが、レスポンスは詳細に表示されないため、JSON Pathは「$.data[0].playback_ids[0].id」(Name:playbackID)を設定し「Save」します。
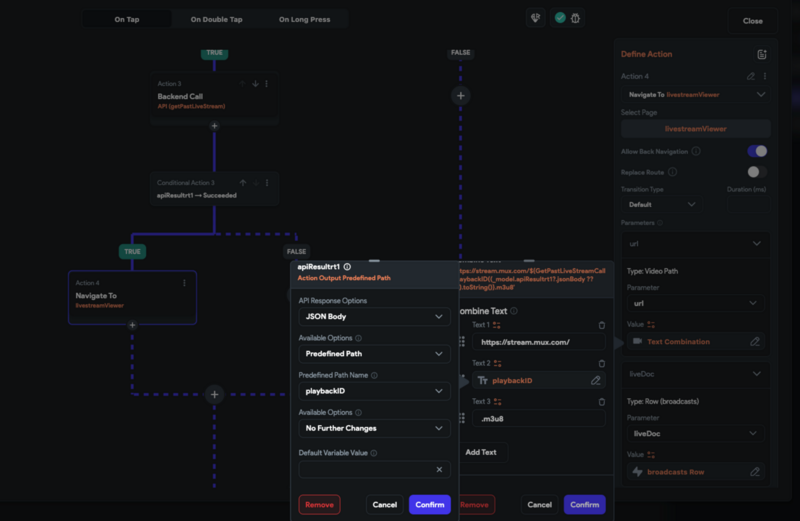
さて、アクションの続きですが、getLiveStreamIDのAPIがSucceededのときはgetPastLiveStreamのAPIを設定します。
stream_idのパラメータはgetLiveStreamIDで取得したliveStreamIDをします。
getPastLiveStreamのAPIがSucceededのときは視聴画面へ遷移します。
その際のurlのパラメータは前後にurlの情報と取得したplaybackIDを指定します。
実際に出来上がった挙動はこんな感じです。 テストを行う際はLocal RunやAPKを使用しないと挙動が確認できなかったのでご注意ください。 最後は少しややこしかったですが、Supabaseを連携したかったこととAPIを学習したかったので、私にとってはほど良いインプットとなりました。少しFlutterFlowを触られた人はぜひ挑戦してみてください。
はじめに
muxの設定



muxとFlutterFlowの連携

ログイン画面



配信画面






視聴画面



リスト画面




bottom sheetコンポーネント



視聴画面への遷移
ライブ配信時

アーカイブ配信時
 引用:FlutterFlow Docs (Buildeing broadcast app)
引用:FlutterFlow Docs (Buildeing broadcast app)getLiveStreamId APIの設定(①)

 引用:FlutterFlow Docs(Building broadcast)
引用:FlutterFlow Docs(Building broadcast)


 このidがPLAYBACK_IDとなります。
このidがPLAYBACK_IDとなります。 配信詳細からも確認することができます。
配信詳細からも確認することができます。


 このようになったら「Save」します。
このようになったら「Save」します。



getPastLiveStream APIの設定(②)





さいごに