
経緯
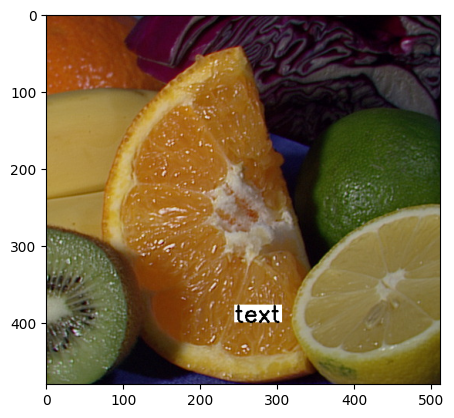
画像上に文字を書いたとき、画像と文字色の組み合わせによっては見えにくくなってしまうことがあります。
そのため、文字に背景を付けたいと思いましたが、OpenCVのputTextには背景を付けるパラメータがありません。(他のメソッドを組み合わせて作るしかない...)
今回は、文字にピッタリサイズの背景を付ける方法を考えてみました。
(簡単に言うと、文字の座標を計算して、文字の下に矩形を描きます。)
サンプルコード
def put_text_with_background(img,text,point,font,size,color,thickness,background_color): #背景を描く (width, height), baseline= cv2.getTextSize(text, font, size, thickness) top_left_point = (point[0], point[1] - height) bottom_right_point = (point[0] + width, point[1]) img = cv2.rectangle(img, top_left_point, bottom_right_point, background_color, -1) #textを書く img = cv2.putText(img, text, point, font, size, color, thickness) return img
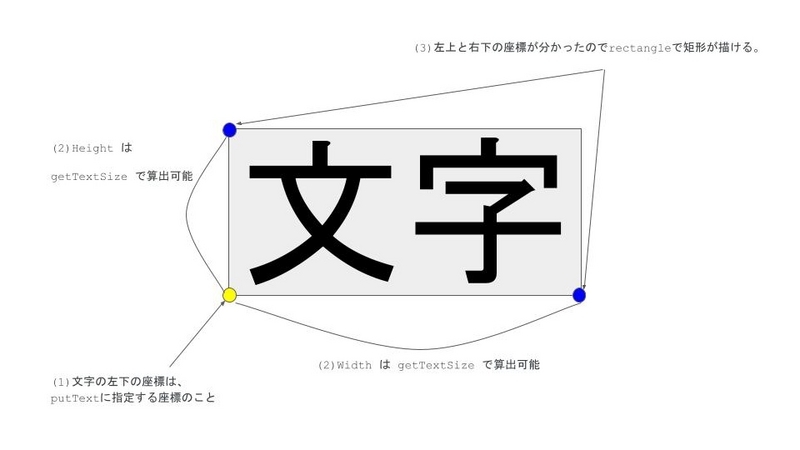
putTextで文字を書く前に、rectangleで矩形を描きます。
rectangleには矩形の左上と右下の座標を指定します。文字の左下の座標は分かっているので(=point)、getTextSizeで文字の高さと幅を調べればシンデレラフィットの矩形が描けるということです。
サンプルはPythonで書きましたが、他の言語でも大体使いまわせると思います!

サンプルを試す
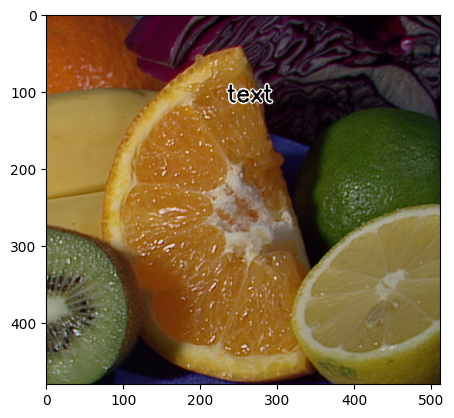
以下のGoogle Colabで試せます。背景ではなく輪郭をつける版もあります。
輪郭をつける版の出力例。こちらは、Thicknessを少し大きくした文字に重ねて書くだけです。

あとがき
背景をつければ、どんな画像が来てもtextを読みやすくできてとても便利です。 ジャストサイズすぎるので、少し調整してもいいと思います。
以上です。ありがとうございました。