
はじめに
はじめまして、大西です。今回は、案件で使用したCLOVA OCRについて紹介したいと思います。
CLOVA OCRとは?
CLOVA OCRは、韓国のNaver社が開発したOCR技術のことです。OCRとは、Optical Character Recognitionの略で、紙媒体や画像などのテキストデータを電子データに変換する技術のことです。CLOVA OCRは、高精度の文字認識技術を持ち、多言語に対応しています。例えば、手書きの文字や印刷された文字をスキャンした画像を、テキストデータとして取り込むことができます。これにより、書類のデジタル化やデータ入力作業の効率化など、様々な業務に役立てることができます。
CLOVA OCRが提供しているサービスについて
Template OCR
Template OCRは、特定のフォーマットに最適化されたOCRサービスです。たとえば、請求書や納品書など、特定の書式で表される文書を読み取ることができます。このサービスでは、特定のテンプレートを使用して文書の読み取りを行い、事前に定義されたフィールドを抽出することができます。テンプレートOCRは、精度が高く、データの取り込みを自動化することができます。General OCR
General OCRは、あらゆる種類の印刷済みのテキストを読み取ることができる汎用OCRサービスです。手書きの文字には最適化されていませんが、手書きの記述がない一般的な文書には最適です。一般的なOCRサービスは、特定のテンプレートを使用せず、自動的にテキストを抽出することができます。特化型OCR
特化型OCRは、領収書やレシート、スーパーのレシートなど、小さな紙のレシートに最適化されたOCRサービスです。このサービスは、請求書OCRと同様に、ビジネスプロセスの自動化や経費管理のために重要な役割を果たしています。特化型OCRは、小さい文字や低品質な印刷でも正確な読み取りを行うことができます。
以上の3つのタイプのOCRサービスは、それぞれ異なる目的に最適化されています。ビジネスや個人のニーズに合わせて、適切なOCRサービスを選択することが重要です。
利用プランについて
CLOVA OCRは、APIを利用したクラウドサービスとして提供されており、利用量に応じて料金が発生します。月間の利用量に応じたプランが用意されており、以下のような料金体系になっています。
- Basicプラン:無料で利用できるプラン。1日あたり最大1000回までのAPIリクエストが可能。
- Plusプラン:月間利用量が1万回までの場合、1回あたり0.4ウォン(約0.03円)の料金が発生。
- Proプラン:月間利用量が1万回を超える場合、1回あたり0.3ウォン(約0.02円)の料金が発生。
また、企業向けにはカスタムプランも用意されています。詳細は、Naver社のサイトで確認してください。
実装方法について
今回は、CLOVA OCRに含まれるReceipt OCRとInvoice OCRをPostmanでこちらの画像の確認方法をご説明したいと思います。
Receipt OCRは、領収書やレシートなどの紙の文書からテキスト情報を抽出するために最適化されたOCRエンジンであり、CLOVA OCRの中でも重要な位置を占めています。CLOVA OCRを利用することで、Receipt OCRを含む様々なOCRエンジンを使い分けることができ、最適なOCRエンジンを選択することで高い精度でのテキスト抽出を実現することができます。
Invoice OCRは、請求書や請求明細書などのビジネス文書から、テキスト情報を抽出するOCR技術のことを指します。つまり、Invoice OCRは、請求書の金額や商品名、発行日などの情報を自動的に抽出することができます。
Postmanについての説明は、今回は割愛させていただきます。
では、実装方法ですが、こちらの画像を使用して確認いたします。

- CLOVA OCRのAPIキーを入手します。CLOVA OCRを利用するためには、Naver Cloud Platformのアカウントを作成し、APIキーを取得する必要があります。APIキーは、CLOVA OCRのAPIエンドポイントにアクセスするために必要な認証情報です。
- Postmanを開き、新しいリクエストを作成します。送信方法は、POSTを選択し、白塗りしている箇所にAPIのURLを記載します。

PostmanのURL記入画像 - Postmanのカテゴリの
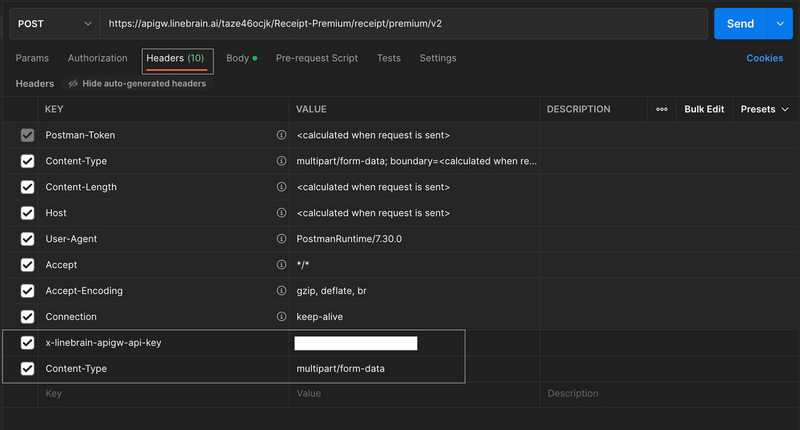
Headersをクリックし設定します。設定するのは、画像のx-linebrain-apigw-api-keyとContent-Typeです。x-linebrain-apigw-api-keyはAPI作成時のキーを入力いたします。Content-Typeはmultipart/form-dataと今回は入力いたします。
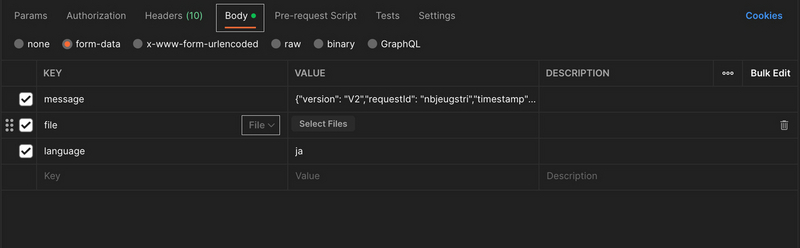
Postmanのheaders設定例 - ボディの設定をします。ボディのカテゴリは
headersでmultipart/form-dataを選択しているのでform-dataを選択します。設定する項目は3つです。messageとfileとlanguageです。messageにはリクエストボディを記入します。こちらは、設定例です。{"version": "V2","requestId": "nbjeugstri","timestamp": 2023/02/03,"lang": "ja","images": [{ "format": "pdf", "name": "demo1" }]}。fileは、選択タブをfileに変更し処理を行いたい画像を選択します。languageはjaを記入します。
PostmanのBody設定 - 画像を設定した上で、リクエストを送信します。返答は、このようになります。
{ "meta": { "imageSize": { "height": 1200, "width": 900 } }, "result": { "items": [ { "name": { "text": "ガリガリ君ソーダ" }, "priceInfo": { "price": { "formatted": { "value": "75" }, "text": "¥75" } }, "taxinfo": { "text": "軽" } }, { "name": { "text": "食品" }, "priceInfo": { "price": { "formatted": { "value": "208" }, "text": "¥208" } }, "taxinfo": { "text": "軽" } }, { "name": { "text": "ワッフルコーンあまおう" }, "priceInfo": { "price": { "formatted": { "value": "278" }, "text": "¥278" } }, "taxinfo": { "text": "軽" } } ], "paymentInfo": { "changePrice": { "formatted": { "value": "439" }, "text": "¥439" }, "date": { "formatted": { "day": "12", "month": "02", "year": "2023" }, "text": "2023年 2月12日 (日)" }, "payment": [ { "method": { "text": "お 預 り" }, "price": { "formatted": { "value": "1000" }, "text": "¥1,000" } } ], "taxInfo": { "text": "「軽」 は軽減税率対象商品です。" }, "time": { "formatted": { "hour": "14", "minute": "28", "second": "00" }, "text": "14: 28" } }, "storeInfo": { "address": { "text": "店舗住所" }, "branch": { "text": "店舗名" }, "name": { "text": "FamilyMart" }, "tel": { "formatted": { "value": "0899136105" }, "text": "089-913-6105" } }, "subTotal": { "price": [ { "formatted": { "value": "561" }, "text": "¥561" } ] }, "totalPrice": { "price": { "formatted": { "value": "561" }, "text": "¥561" }, "tax": { "formatted": { "value": "41" }, "text": "¥41" } } } }
以上がPostmanを使用してCLOVA OCRを利用する方法の一例です。いかがでしょうか?設定項目が簡単なのにリクエストで返ってくる値はしっかりした情報が返ってきました。
最後に感想
今回初めてCLOVA OCRを実装してみましたが、記事を参考に試行錯誤し実装してみました。試した結果ですがほとんどの領収書で期待した情報を得ることができました。いくつか会得できなかった情報もありました。会得できなかった情報としては、領収書が手書きで薄くなっているもの、税が8%、10%両方入っている場合、日付が社名の印鑑内に記載されているものなどがありました。ですが、上記の得られなかった情報を加味しても、このように簡単に実装できるのであればありだと思いました。こちらの処理をスプレッドシートとかで連携し管理すると経理の処理とかも簡単になると思います。ぜひ試してみてください。