 こんにちは、ボクです!
アドカレ11日は、再びOOUIのお時間です!
こんにちは、ボクです!
アドカレ11日は、再びOOUIのお時間です!
前回はOOUIについてTODOリストを通して大枠を解説してみましたが、いかがでしたでしょうか。 よく見るUIだったと思いますが、よく見るということはそれだけOOUIがUIデザインにとって普遍的で有効な証だと思います!
今回はそんなOOUIの応用編としてもう少し複雑な業務アプリのUI作成を通して深堀りしていきたいと思います。 そんな今回のアプリの要件は以下の通りです!
アプリの全容:会社の売上を管理するアプリで、以下の3つのことができます。
- 特定の期間(ひと月ごと)の販売した商品の売上高をみることができる
- 特定の期間(ひと月ごと)の販売した商品の売上ランキングをみることができる
- 商品はカテゴリーに分類されており、特定の期間(ひと月ごと)のカテゴリー別の売上をみることができる。
前回よりまあまあハードルが上がった感じがしますがどうでしょうか。 ここからは手書きでもツールを使ってもよいので一緒にこのアプリのデザインをしていきましょう!
とりあえず言われた通りやってみる
さて、アプリの全容は上記の通り3つです。
もっと言えば3つのタスクがあり、それぞれに画面があればよさそうです。
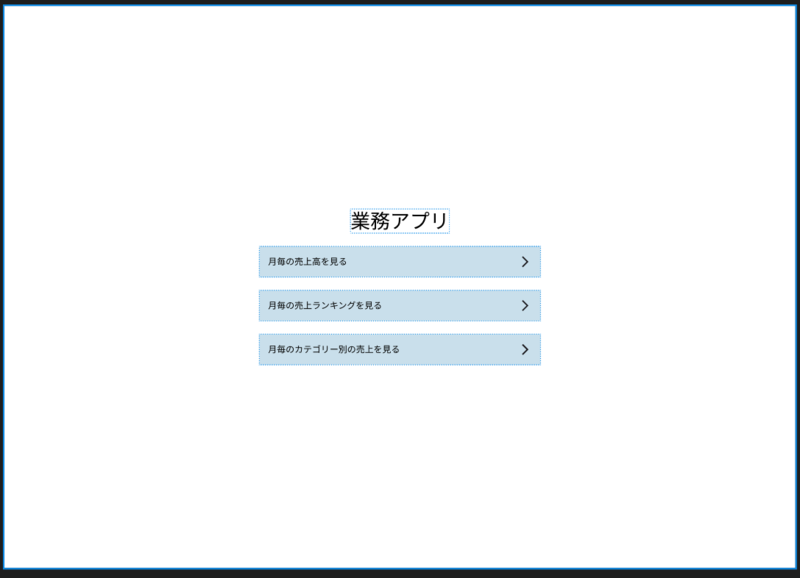
というわけでだいたいの人はこのような画面を思い浮かべるのではないでしょうか。




3つのタスクへの導線が最初にあり、あとは次の画面で月を選んでタスク毎のみたいものを表示する、といった感じですね。 まあたしかに要件を言われた通り受け取れば間違いではないのですが、画面が3つもあり、それぞれを横断的にみることもできないためかなり野暮ったい印象ですね。
では、今からこれらを整理してなんと1画面にまとめます! コツは以下の通りです。
要件の情報を整理してまとめる
特に同じワードやワードに結びついているものをひとまとめにしてしまいます。 今回だと特定の期間(ひと月ごと)というのが3つの要件に出てきていますし、実際先ほど作った画面にも年月を選ぶUIは共通してありましたね。
それと商品にも注目してみましょう。 商品には値段とカテゴリーが付随しているのでこれもまとめてよさそうです。
2のランキングだけここにしかでてきていませんが、年月を選択したら最初に商品をランキング順に出せばよさそうですね。
1の売上高は前述の通り「年月を選択したら最初に商品をランキング順に出る」と商品には価格が付随しているので、よくあるエクセルの最後の合計みたいな感じで出せばその年月の売上高を計算できそうです。
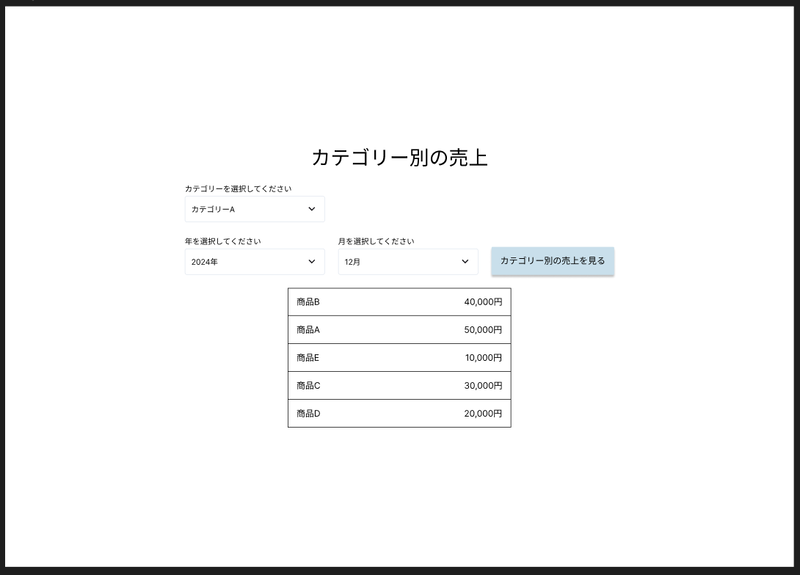
最後にカテゴリーですが、カテゴリー別の売上をみたければ絞り込みをしてもらえばよいですね。
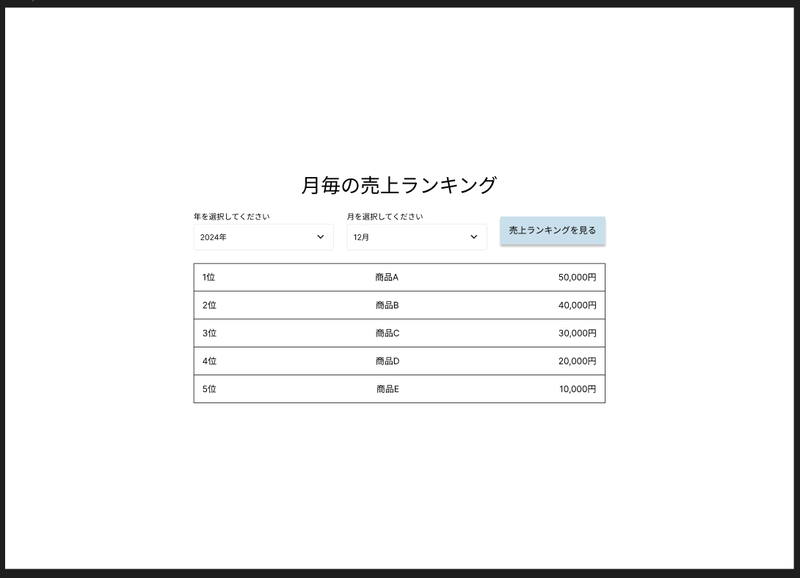
以上のように情報をまとめた上で画面を再構築するとこんな感じになります。

ここで重要なのはTODOリストの時と同じでオブジェクト(ここでは商品)が全面に表示されているところです。
商品オブジェクトを起点に考えるとこのようにだいたいこの画面のように横断的に情報をみることができ、ユーザーは自分の裁量でオブジェクトを操作できるうようになります。
たとえば、各商品の詳細みる機能を今後実装するにしても、商品オブジェクトにボタンなりアイコンなりを一つ付けるだけで簡単に商品の詳細をみることができますね!
これが最初のやり方だとおそらく4つ目の全商品を表示する画面とかが必要になってきて、そこから商品を選択すると詳細がみえるみたいな流れになり、画面がまた増えることでしょう…。
実務ベースだとjiraとかで「ユーザーはxxxできる」みたいなストーリー(タスク)ベースのチケットが切られることが多くて、つい最初のような画面を作りがちなのですが、UIUXデザイナーの仕事はこれらのタスクをいかにUIに落とし込めるかが肝なので気をつけましょう!
ではでは、明日の記事もお楽しみに~!