
こんにちは、1年前と相変わらずなぜかVScodeを見てる時間が長いデザイナーのボクです!
アドベントカレンダー3日目はそんなボクが最近読んだOOUIについてシェアするお時間です! ちなみにタイトルの銀の弾丸は書籍の帯に書いてあったのでボクの中の何かが疼いたりしたわけではないです。
さてみなさんOOUIという言葉、きいたことあるでしょうか。 なんかOIOIみたいでなんて読むのかわからん感じですが、「Object Oriented User Interface」=「オブジェクト指向ユーザーインターフェース」の略です。 …といってもUIはわかるとしても、それがオブジェクト指向ってなんやねんて感じですね。
ここはエンジニアの方が多いので、オブジェクト指向はおそらくご存知だとは思いますがちょっと復習してみましょう!
オブジェクト指向とはもうその名前のとおり、プログラミングにおいてオブジェクト(モノ)を中心に考える設計手法のことです。
例えば今からTODOリストを作るとしましょう。 この時、みなさん何を手がかりに作成にとりかかるでしょうか?
「TODOリストだし、まずTODO、やることを登録なりしないとダメだよなあ」 「終わったTODOは完了に移動なり削除なりできるといいなあ」
だいたいこのようなことを考えるのではないでしょうか。
さて、このときオブジェクト(モノ)という単語を思いだしてみましょう。 ここでこのTODOリストのオブジェクト(モノ)とは何でしょうか?
…まあもうおわかりだと思いますが、ここでオブジェクトとはTODOそのものです。 そしてこのTODOに紐づく操作などをまとめて設計(だいたいクラス)にしてしまうのがオブジェクト指向です。
オブジェクト指向では、TODOというオブジェクトがあって、そこに「TODOとその内容」「TODOの内容の編集・削除」「TODOの完了」などの操作もまとめてしまいます。
なんでまとめるのっていう疑問があるかと思いますが、これはもう単純なはなしで「TODOとその内容」と「TODOの内容の編集・削除」が全然別の場所に書かれているとソースコードがスパゲッティパラダイスになるからですね。 (他にも再利用性など利点はあるかと思いますが割愛します)
というわけで、まずはみなさんおなじみプログラミングのオブジェクト志向のはなしでした。
さてさて、では本題。 冒頭のオブジェクト志向UIとは何でしょうか?
感の良い方はお気づきでしょうが、ここは少しワークアウトを通して実際のTODOリストをデザインしながら解説しましょう。
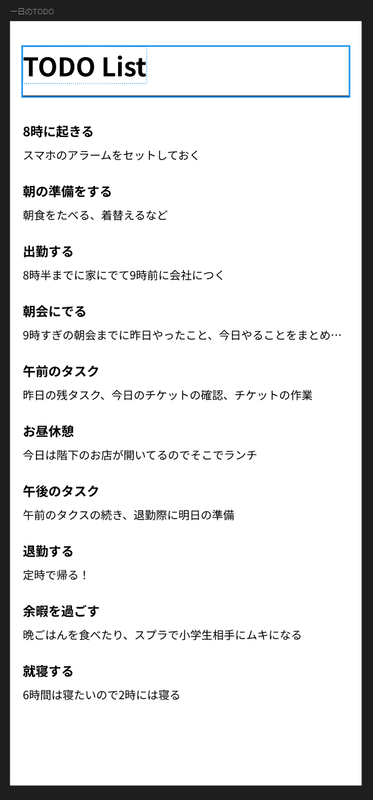
まずTODOリストなわけですからTODOが表示されている必要がありますよね。 そんなわけで一日のTODOを書き出してみたのがこちら。

まあまだ味気ないというかただのメモですね。 ちなみに今回はモバイル前提のデザインでいきます。
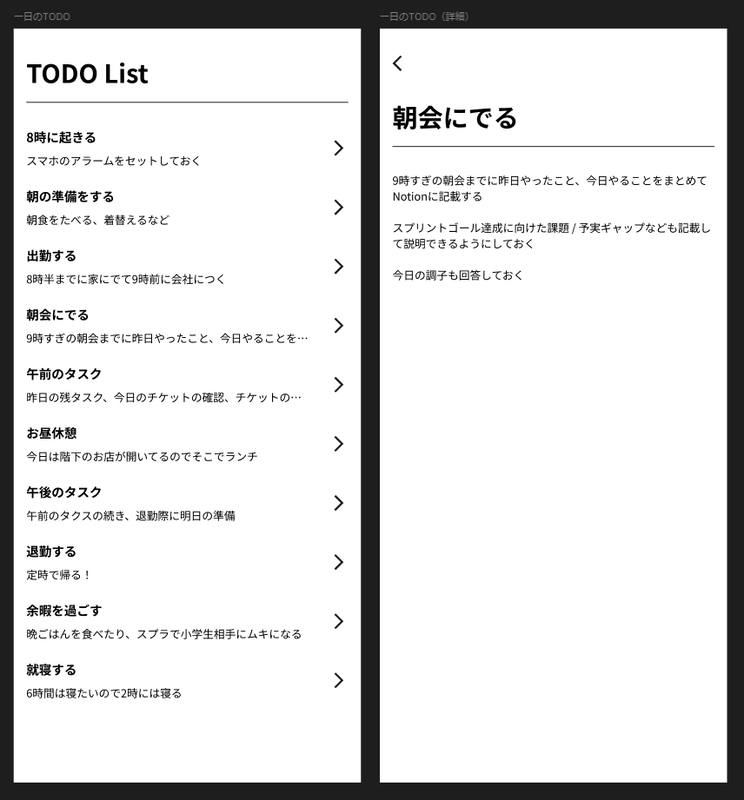
では次にTODOオブジェクトに上記の「TODOとそのの内容」「TODOの内容の編集・削除」「TODOの完了」を肉付けしていきましょう。 まず「TODOとその内容」ですが、この画面だけだと内容が表示しきれていないモノがありますのでここは「TODOリスト」と「個々のTODOの内容」で画面を分けましょう。

だいぶそれっぽくなってきました! が、まだ肝心の「TODOの内容の編集・削除」「TODOの完了」がないですね。 そしてこの「TODOの内容の編集・削除」「TODOの完了」をどこに配置するかがオブジェクト志向UIの肝であります。
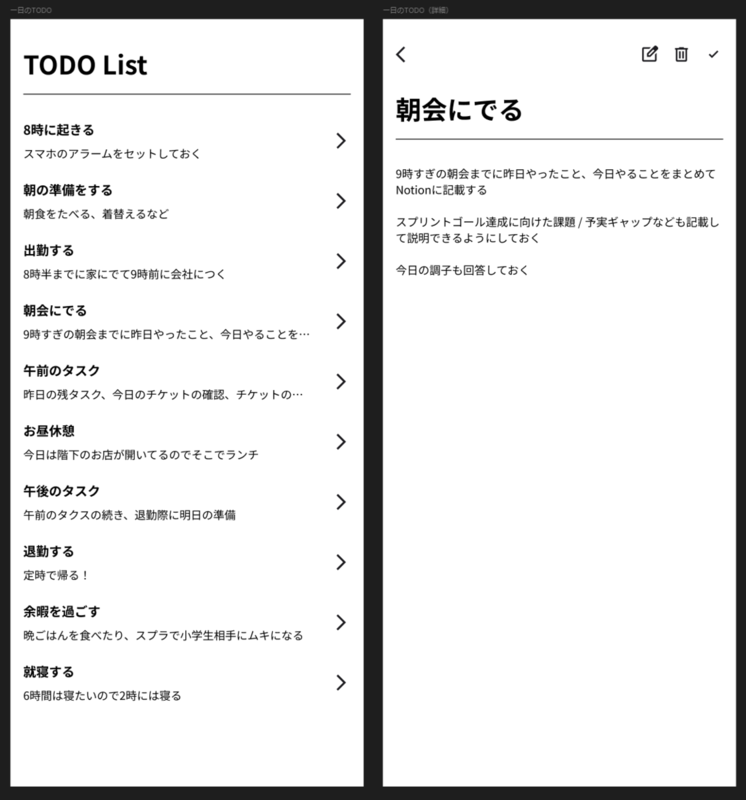
繰り返しになりますがオブジェクト指向では、TODOというオブジェクトがあって、そこに「TODOとそのの内容」「TODOの内容の編集・削除」「TODOの完了」などの操作もまとめるのでしたね。 では上記を踏まえて「TODOの内容の編集・削除」「TODOの完了」を配置してみましょう!

はい、こんな感じになります! 一つのTODOに対して「TODOの内容の編集・削除」「TODOの完了」がセットになっていますね。
よく見るデザインではありますし、今回はTODOリストというシンプルなアプリだとそこまで難しくないのですが、これが業務アプリなどになるとOOUIの基本ができていないパット見で何をしたらいいのかまったくわからない画面ができあがるのはよくあります。
次回はそんなアンチパターンからOOUIについて深堀りできればと思います!
それでは明日もお楽しみに~!