 はじめまして。sawaと申します。
はじめまして。sawaと申します。
この記事では静的サイト作成に特化したフレームワークである「Astro」について、フロントエンドエンジニアの方向けに簡単に説明する記事です。
はじめに
企業に所属するフロントエンドエンジニア、またはマークアップエンジニアの方は下記のようなお願いをされた経験があるかもしれません。
- 「コーポレートサイトを作りたい!」
- 「ブログやお知らせなどをバックオフィスで更新したい!」
- 「独自のデザインにこだわりたい!」
上記のような要件で小規模な静的サイトを作成することになった場合、技術選定で迷う方も多いのではないでしょうか。
まず第一に、大規模案件で使っているようなフレームワーク(Next.js等)を選ぶとオーバースペックですよね。
となるとWordpressあたりが候補に入ってくるのですが、低パフォーマンス・脆弱性・保守のコスト高等々、過去に苦い思いを経験した方も多いと思います。 また、Wordpress未経験者のエンジニアが実装するのであれば学習コストがかかる分余計に工数がかかってしまいます。
かといって今更Ejsなどを取り入れるのも面倒…… できればコンポーネント指向で開発したいし、SEOも考慮して高パフォーマンスを叩き出したい……
そんなあなたにお勧めしたい、ちょうど良いフレームワークがあります。
静的Webサイト作成に特化した「Astro」というフレームワークです(詳しくは後述します) astro.build
また、要件によってコンテンツ更新が必要になる場合は、ヘッドレスCMSとホスティングサービスなどを併用し、Jamstack構成を組む必要があります。 Jamstackの解説については下記の記事が体系的にまとめられているのでオススメです。 qiita.com
余談ですが、更新されるたびに高負荷が掛かっているあの「しいたけ占い」さんも、最近Jamstack構成でリニューアルされました。 (バックエンドの方による関連技術記事:https://hori-ryota.com/blog/shiitakeuranai-dev/)
Astroについて
Astroとは?
Astroは、コンテンツにフォーカスした高速なWebサイトを構築するためのオールインワンWebフレームワークです。
(はじめに 🚀 Astroドキュメントより引用)
上記リンク内の「基本のテンプレートを起動する」ボタンからブラウザ上で触ることができるので、気になる方は一度触ってみるのも良いかもしれません。
特徴
とにかく高速
- ビルド時に最低限のjsのみに削減するため、クライアント側でのページの読み込みが早い
- 基本的にSSG*1で運用することになるため、その分レスポンスが早い
(参考:主なWebフレームワークと比較しているパフォーマンスレポート2023 Web Framework Performance Report | Astro)
様々なファイル形式に対応
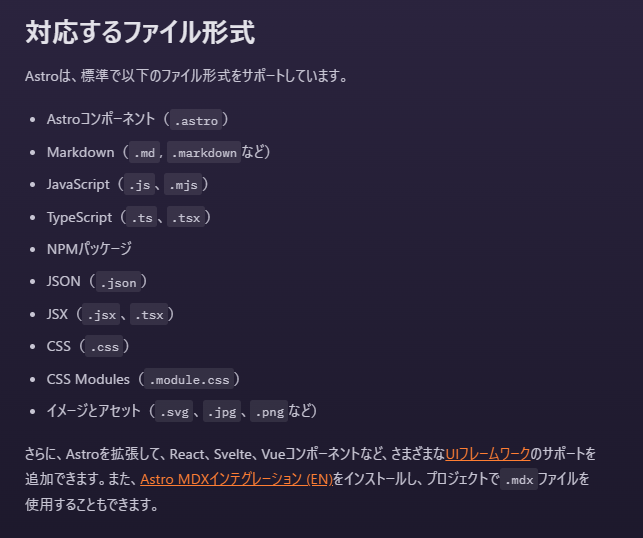
現時点(2023/11/1)で下記の形式に対応しています。
 (インポート 🚀 Astroドキュメントより引用)
(インポート 🚀 Astroドキュメントより引用)
特徴的な点として、画像下部に記載されているように、React,Svelte,Vue等の拡張子にも対応しています。既存のコンポーネントを流用することもできますし、すでに学んだ技術を使用できるため学習コストを抑えることが可能です。
ファイルベースルーティング
ディレクトリ構成を基にURLを生成してくれます。 Next.jsと同じで楽ですね。
アイランドアーキテクチャ
Astroではアイランドアーキテクチャが採用されています。 指定すれば静的ページの一部分だけインタラクティブにできるというものです。 これでパフォーマンスの向上も維持できます。 docs.astro.build
馴染みやすい
.astroファイルは独自の構文が用意されていますが、jsxライクなのでReactを触れる方ならすぐに飲み込めるかと思います。
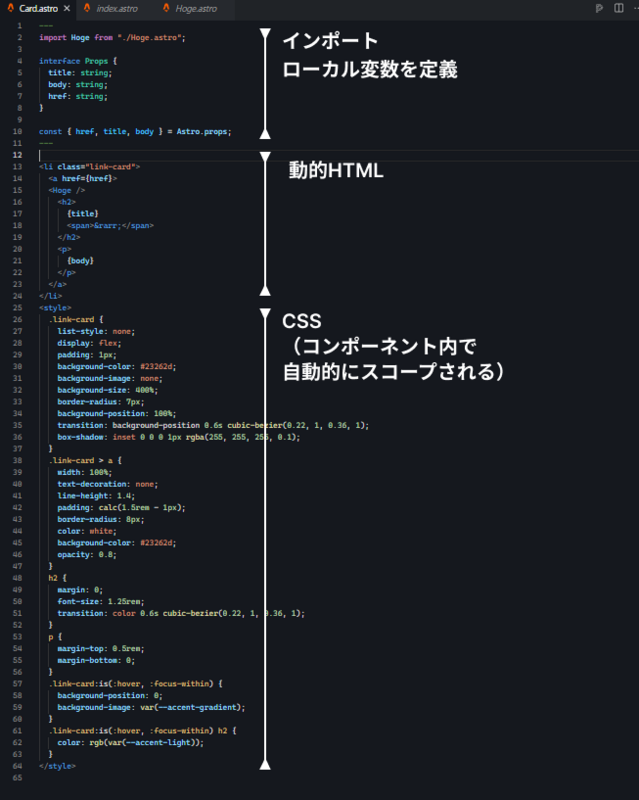
例として、astro構文で書いたベーシックなカードコンポーネントを下記に記載します。白文字でざっくりと補足しました。

※クライアント側でjsを使用する場合は、通常のように<script>タグを使用します。
このように、jsx記法に近い感覚でコードを書くことができます。構成はVueに近いですね。
また、jsを用いずにシンプルにHTMLとCSSだけで書くことも可能ですし、CSSのグローバル設定やSCSSの使用も可能ですので、マークアップのみを担当されてきた方でも難なく実装できるかと思います。
デメリット
リリースからまだ浅い
v1.0がリリースされたのが2022年8月です。 関連技術記事もそう多くありませんし、詰まった際は公式ドキュメントを読みこむか公式discordで他ユーザーに質問するといった解決法になるでしょう。 ただ、2023年8月にv3.0がリリースされるなど、すさまじい勢いで機能改善を繰り返してバージョンアップしています。他に静的サイト作成に特化した競合するフレームワークもそうありませんし、学習コストも低いので今後が明るいのではないでしょうか。
コスト面の問題
Astroは無料で提供されています。 しかし、コンテンツ更新が必要なWebサイトを運用するとなるとヘッドレスCMSやホスティングサービスを併用することになるでしょう。その場合コンテンツ量や更新頻度によっては費用がかさむ可能性があります。そのため見積もりや技術選定の際に他サービスのコストを想定する必要がでてきます。また、ありがちではありますが、フォームの選定も合わせてネックになりやすいので気を付けてください。
さいごに
Astroは「サイト制作頼まれたけど、SPAで作るものではないし、かといって高機能も要求されてないし、ユーザー離脱が少ないように高パフォーマンスなサイトをコンポーネント指向で作りたいな~」という場合の、痒い所に手が届くフレームワークかと思います。 メジャーなフレームワークと近しいところも多いですし、フロントエンドエンジニアであれば、一通りチュートリアルを終えれば簡単に実装できるかと思います。 また、チーム開発でプロジェクトを進めるのであれば、ディレクトリ構成やAPIとの連携はフロントエンドエンジニア、ページの実装はマークアップエンジニアと分担することでスムーズに開発を進めていけるかと思います。
Astroが技術選定で困った際の一つの選択肢となれば幸いです。