どうして作ったか?
これを作った理由は私自身がプログラムをしていて命名に悩むことが多いからです。変数を命名するときは、その変数を端的に表す英語の変数名にする必要があります。英語でどのように命名すれば一般的でわかりやすいかを考えるのに、時間がかかってしまいます。そこで、ChatGPTの出番です。ChatGPTはプログラムのコードも学習に使われているため、コードの生成にも強みがあります。試しに、ChatGPTを使ってコードの命名をさせたところ、わかりやすい変数名をすぐに教えてくれました。この機能を使うためだけに、ChatGPTのホームページを開くのは面倒くさいため、コードの命名だけができるWebアプリを作成して公開しました。
作ったWebアプリについて
実装はPythonでフレームワークはGradioを使いました。リポジトリを作成しましたので、共有します。
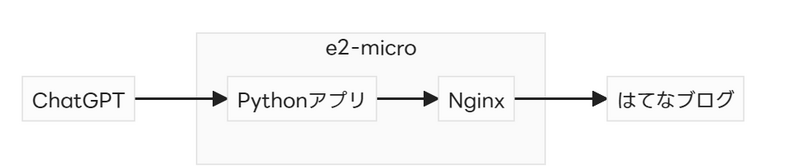
システム構成
このWebアプリのシステム構成です。

バックエンド
バックエンドはPythonで、下記のプロンプトをChatGPTに送信しています。{}にはフロントエンドで入力した「プログラム言語」、「日本語で命名してほしい内容」、「識別子」をそれぞれ埋め込みます。
{}で【{}】の{}を考えてください。50文字以内で答えて。
ChatGPTの料金体系としてトークン単位で課金されます。1トークンは英語で約1単語です。そのため、なるべく短いプロンプトを送信してChatGPTからの返事も短くなるように調整しました。いわゆるプロンプトエンジニアリングですね。
モデルはtext-davinci-003で、ChatGPTで2023/03/05時点で最も値段の高くて高性能なモデルです。adaは最も安いモデルで使ってみたのですが、思い通りの結果が返ってこなかったため、使うのをやめました。
フロントエンド
Gradioという機械学習用のデモ用のフレームワークを使っています。入力と出力の型を記載することで自動でレイアウトを作成してくれます。レイアウトは画一的で自由度は少ないですが、素早くデモサイトを作る場合に最適です。
作ったWebアプリははてなブログのiframeタグで埋め込んで表示しています。iframeタグはYoutubeの動画やTwitterのツイートをブログで共有するときに使われます。
インフラ
インフラはGCPのCompute Engineで仮想マシンの e2-microを利用しています。メモリが1GBで低スペックですが、デモサイトを作るのにはちょうど良いです。また、無料枠の対象内であるため、一か月起動していてもお金がかかりません。
はてなブログのiframeタグで作ったWebアプリを埋め込むにあたり、仮想マシンをSSL化する必要がありました。当初はSSL化せずにiframeで埋め込む予定でした。はてなブログはSSL化しており、SSL化していないサイトを埋め込むことができないみたいです。
SSL化のためにWebサーバーとしてNginxをダウンロードしました。これをCertBotでLet's EncryptによるSSL証明書の発行とWebサーバーの設定を自動で行いました。仮想マシン内でコードの命名を行うPythonアプリを起動してNginxのリバースプロキシにより外部からの通信をPythonアプリに転送するように設定します。これでSSL化の完了です。
おわりに
本記事では、ChatGPTを用いたプログラムの命名のデモとシステム構成を紹介しました。ChatGPTでの命名の精度の高さに驚いたと思います。ChatGPTは他にも要約、分類など様々なことができ料金も安いので、読者の方もChatGPTを利用した簡単なアプリを作ってみてはいかがでしょうか。