
HapInSアドベントカレンダー2023、4日目!
こんにちは、ボクです!
受託部門でデザイナーやってます。
さて、みなさんいきなりですが名刺をつくってください、って言われたらどうしますか?
今は印刷会社にテンプレートがあって必要な項目を入力すると そこそこ整った名刺が出来上がったりしますが、今回はそういうサービスを使わないで1から作るとしましょう。
そこでなのですが、まずそもそも名刺ってなんでしょう?
wikipediaにはこうあります。
本人が自らの名前と所属・連絡先等を示すために他人に渡すことを目的とした紙片(カード)。
なるほど、名前や連作先などが記載されたカードっと。
ではさっそく作ってみましょう!
ちなみに名刺の一般的なサイズは91mm*55mmです。

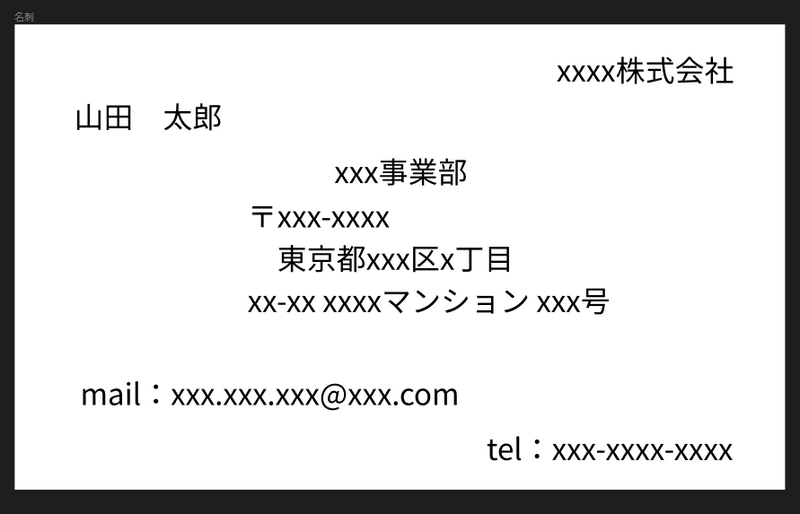
できました!
さてどうでしょう?
…うーん、なんかいつも見てる名刺と違いますね。
たしかに名前も所属・連作先も載っていますがなんだかちぐはぐな印象です。
ここから手直しをしていきたいわけですが、なにをどこに配置すればいいのかなど、手がかりがほしいですね。
ここではそんな手がかりになるデザイン4原則をご紹介しますので、この4原則をあてはめながら まずは最低限人に見せられるレベルのものにしていきたいと思います!
デザイン4原則とは
ノンデザイナーズデザインブックというデザイナーではない人に向けたデザインの基本書があるのですが そこに書かれた最低限これさえ守ればとっちらかったものにならないよ!という4つのルールです。
「近接」「整列」「対比」「反復」の4つがりますので、順にみていきつつ名刺のデザインに反映していきましょう!
1. 近接
同じような情報、または紐づく情報はまとめてしまいましょう、というのが近接のルールです。
例えば、会社の名前と住所、自分の連絡先などは前述のルールに当てはめて近い位置にしましょう。

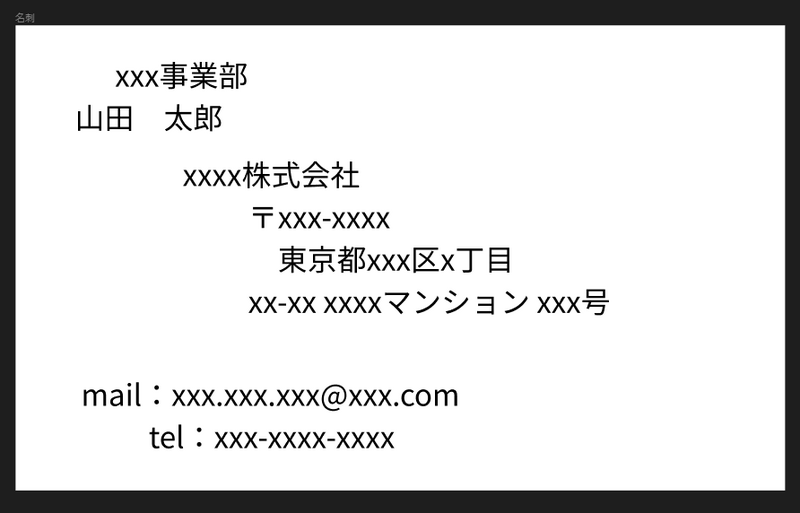
これだけでもちょっとマシになりましたね!
どんどんいきましょう。
2. 整列
近接でまとめたあとは、まとめたものを意図的に配置してより関係性がわかるようにしましょう、というのが整列のルールです。
現状、近接でまとめましたが、段違いになっていたりするのでこれらを整列してあげましょう。

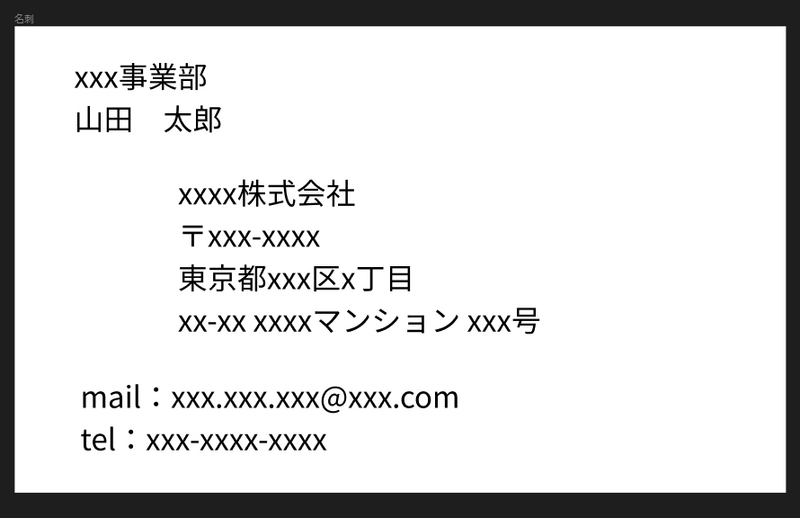
よりまとまってスッキリしましたね!
いまのままでも十分名前や連作先が伝わりますが
今は会社住所がど真ん中にあってフォントのサイズも全部おなじなので、会社住所以外の情報がいまいち伝わるきがしませんね。
名刺が必要になる名刺交換などの場ではまず知りたいのは相手の名前、知ってほしいのもの自分の名前ですよね。
ではこれを目立つようにしましょう。
3. 対比
情報ごとにサイズや色を変えてあげると、情報に優先度をつけることができます。 ここでは名前を一番目立たせたいのでより大きく、その他の情報を小さくしてあげましょう。

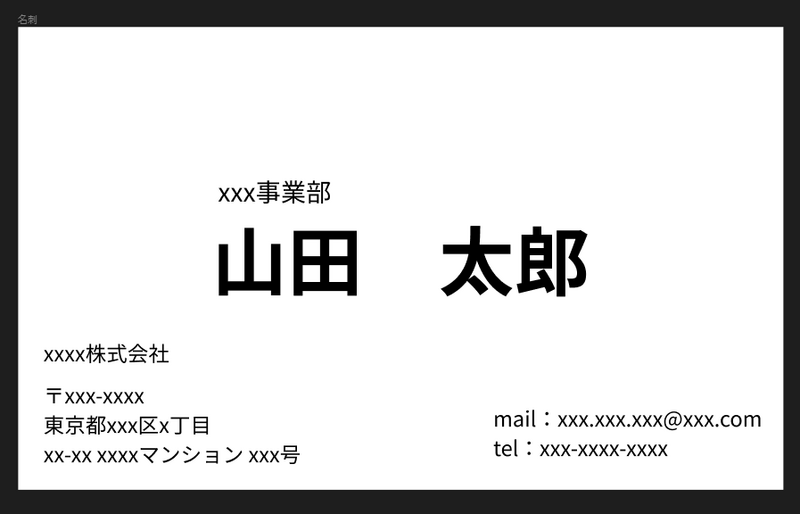
どうでしょう、かなりよくなりましたね!
名前を大きくした分そのままでは元の位置に収まらなかったので、他の情報は小さくして再度画面全体で整列を行いました。
これなら一発で自分の名前が相手に伝わりますね。
4. 反復
同じ情報は同じフォントサイズや色で反復してあげるとより関連性を強調できます。
ここでは、すでにmailとtelが同じフォントサイズで反復されていますのでこのままで大丈夫です!
というわけで、デザイン4原則を通して名刺のデザインをしてみましたがどうでしたでしょうか。 最初と比べると明らかによくなりましたね!
この4原則はUIデザインでも活かすことができます。
バラバラの要素を近接させて整列で整えて その画面で目立たせたいものは大きくしたり色を変えたりして 最後に同じ要素は反復してあげる、これだけでUIは十分キレイに見えます。

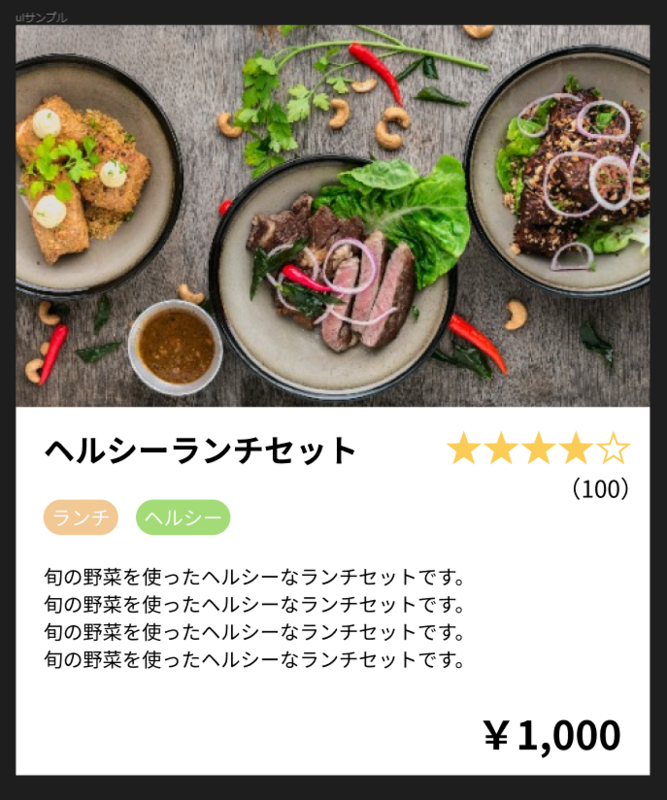
4原則を意識して作った飲食店のメニューUI
以上、名刺デザインでノンデザイナーでも今日からわかるUIデザインでした!
それでは明日もお楽しみに!