サンシャイン山田です🌄
HapInSアドベントカレンダー2024 2日目の記事です。
今回は、結構前に追加されて気になっていた、DifyのナレッジをFirecrawlで作る方法を試してみたかったので、この機会に試してみることにしました。
キャッチアップ
Difyとは:ノーコードでLLMを利用したチャットbotを作成できるすごいサイト。高頻度で新機能が出ていてアツいらしい。
FireCrawlとは:スクレイピング(Webページの情報を取得する)してくれるAPIを提供している。Webページのリンクをたどって、複数ページを取得することもできる。
作成
ナレッジ
Difyのサイトにアクセスし、「ナレッジ」→「ナレッジの作成」→「ウェブサイトから同期」→「🔥Firecrawl」を選択。
初めて使うときは設定が必要ですが、「firecrawl.devからAPIキーを取得する」から簡単にAPIキーを取得できました。親切すぎる。

次に取得したいWebページのURLとオプションを入力して実行します。オプションは以下のようなものがあります。
サブページをクロールする:ページ内のリンクをたどって次のページも取得
制限:取得するページ数の上限(無料で500ページ取得分のクレジットが付いています。)
最大深度:サブページのサブページを取得する深さの上限
パスを除外する/パスのみを含める:ワイルドカード*が使えるようです。


最後に設定をして完了です。今回はすべてデフォルトにしていますが、ちゃんと作る場合、ここの調整が本当に大変なところだと思います。
ワークフロー
Difyのサイトにアクセスし、「スタジオ」→「最初から作成」→「ワークフロー」を選択。
右クリックでブロックを追加し、画像のように並べます。

開始
- 入力フィールド:フィールドタイプは「短文」、変数名は「input」
知識取得
クエリ変数:開始/input
ナレッジ:前項で作ったナレッジ
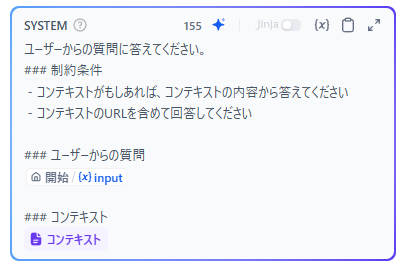
LLM
- コンテキスト:知識取得/result Array

作成したプロンプト
終了
- 出力変数:LLM/text
最後に、「公開する」を押して終了です。
結果
サイトの内容から回答を得られました。

見積
今回は無料枠内で試しましたが、実用的な規模で行う場合は$65/月~くらい必要です。内訳は以下です。(年払いプラン換算です。月払いだともう少しかかります。)
Dify
- プロフェッショナル (約$49.16/月):5000メッセージ/月
- チーム(約$132.5/月):10000メッセージ/月
Firecrawl
- Hobby($16/月):3,000ページ/月
- Standard($83/月):100,000ページ/月
- Grawth($333/月):500,000ページ//月
感想
ブラッシュアップは絶対必要だとは思いますが、作るだけなら余計なことを考えなくていいのでとても簡単でした。(Difyのサイト内だけで完結していて、とても便利)
僕のように趣味でやっている人にとっては良い難易度でした。
無料で出来るので、皆さんもぜひやってみてください!
HapInSアドベントカレンダーはまだまだ続きますので、お楽しみに!