こんにちは、エートゥエです!
システム事業部でウェブ開発者をやっていたが、この時間で単純なチャットアプリを作ってみたいと思いながら、 Vue.jsと Firebase を使用してリアルタイム チャット アプリを構築しました。
いったいどうして…。
Vue.jsを触ったことがありますが、Firebaseの知識とかは全くありません。
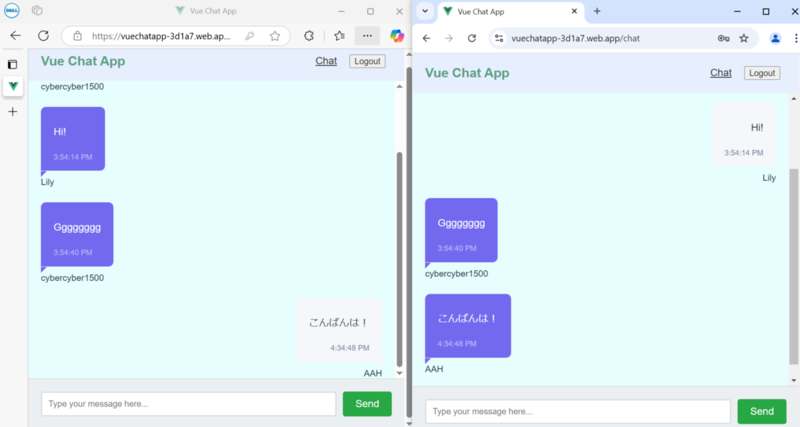
現状自分でプロジェクトを最初からやれるチャンスがないので、この際ロジック周りも触れるように、勉強とアドカレのネタを兼ねてなにかアプリをつくってみようと思って作ってみました! そしてできたのがこちら!
名前のとおり、Vueのチャット アプリです。
ブラウザ別からログインされた各ユーザーがチャット出来ます。 ログイン出来なければ、新ユーザーとして登録が必要なので“Sign Up”で登録してくださいね。
開発期間は月曜の夜ほぼ徹夜して水曜で完成させました(この記事は水曜の夜に書いてます)。
なぜVue.js 3 と Firebase?
Vue.js 3 は、直感的な API と堅牢なリアクティブ システムを備えており、リアルタイムで更新される動的な UI を非常に簡単にセットアップできます。これを、強力なリアルタイム データベースを含むバックエンド サービスである Firebase と組み合わせると、インフラストラクチャを気にすることなくリアルタイム アプリケーションに最適な組み合わせが実現します。
制作工程
1. デザイン


まずVueでのコンポーネント ディレクトリに、SignUp.vue と Login.vue という 2 つの新しいコンポーネントを作成します。これらは、それぞれ新しいユーザーの登録とユーザーのログインを処理します。
2. Firebase と VUE.JS の統合
このプロジェクトでは、バックエンドの処理に Firebase を使用します。まず、Firebase アカウントが必要です。Firebase にアクセスしてサインアップまたはログインします。Firebase コンソールで新しいプロジェクトを作成し、Firestore データベースと認証を有効にすることを忘れないでください (このチュートリアルでは、メール/パスワード認証を使用します)。
次に、Vue プロジェクトに Firebase をインストールします。
npm install firebase
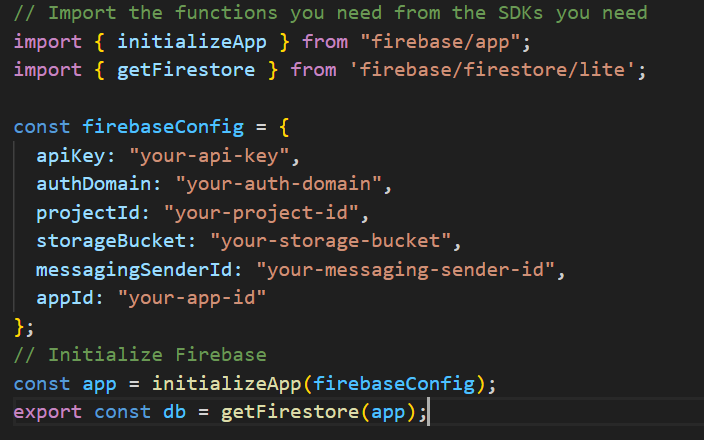
Firebase を初期化するには、src フォルダーに firebase.js ファイルを作成します。

Firebase による認証
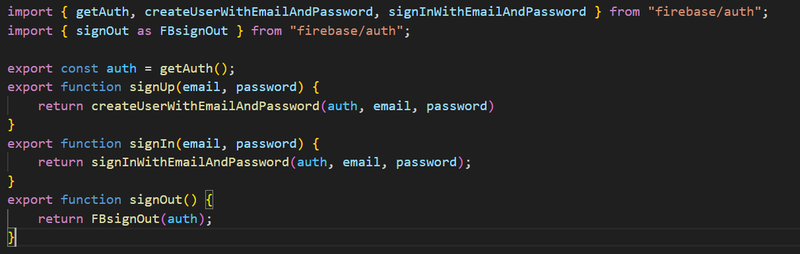
src/firebase.js に認証方法を追加します。

3. チャットインターフェースの構築
ChatRoom.vue コンポーネントは、メッセージの表示、新しいメッセージの送信、Firebase のリッスンによるリアルタイム更新を処理します。

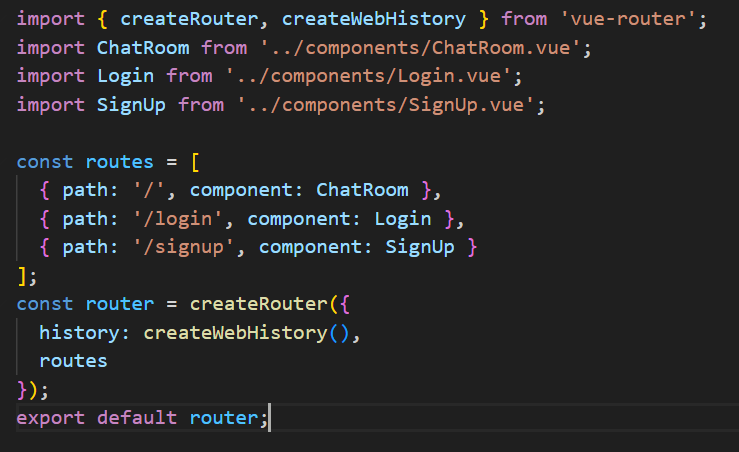
4. VUEルーターの設定
src/router/index.jsでルートを設定します

5. アプリをデプロイ
アプリケーションをデプロイする前に、Firebase CLI をインストールする必要があります。
npm install -g firebase-tools
FIREBASEにログインする
firebase login
プロジェクトの構築
npm run build
Firebaseホスティングへのデプロイ
firebase deploy
おわりに
というわけで、大変勉強になりました。
課題としては最後の実装につれて疲れて、どのようにアプリをデプロイする方法とか色々探しながらコピペでコード貼り付けてたりしたので、その辺りまとめられるとよいですね!
このアプリやるのは楽しくて、うまくできれば少しずつデザインを追加したらもっといいかなあと思ってます。
それでは素敵な一日を!